Ascham Website
A structured, story-led and holistic approach to encapsulate all that Ascham has to offer.
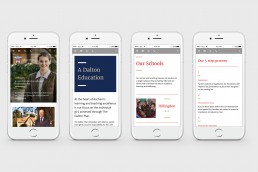
Ascham is an all-girls day and boarding school in Edgecliff with values in encouraging ambition and responsibility within their students and a unique approach to academia and independent learning. Ascham needed a way to tell their story through their website outlining these particular values to appeal to prospective parents, whilst keeping up with digital trends and technologies, including responsive (mobile and tablet) capabilities.
ClientAscham SchoolLinkwww.ascham.nsw.edu.au
Working across Ascham’s whole-of-brand
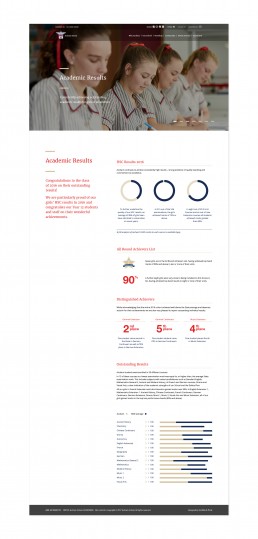
As Ascham’s primary agency, Scribble & Think has a multi-disciplined role working across Ascham’s whole-of-brand. With the brand style already developed and rolled out successfully across the suite of printed publications, we had the basis on which to plan and evolve the website and align it with wider brand communications. The previous website was over five years old and was built on a proprietary CMS platform that didn’t offer the same UX and design flexibility. A move across to a more user-friendly option, WordPress, allowed us to incorporate multiple plugins to expand the website’s functionality and capabilities, include dynamic components, infographics and statistics, while also retaining security levels and giving the client maximum control and in-house editibility.
Outside the digital framework of the website design, we also produced several photography and video shoots, determined the tone of voice and re-developed the copywriting, designed custom icons and infographics, and organised and implemented all post-handover staff-training. The entire project from initial concept to go-live was seen through to completion by the following phases;
UX and User Research Interviews
A pre-planning session was held to identify the key user groups to understand their needs and determine the information architecture and sitemap of the new website. This was achieved by conducting interviews over several days in a Q&A approach, followed by a card sorting exercise, which enabled interviewees to organise content based on their priority of needs.
UX/UI Planning and Information Architecture
Using the information gathered from the User Research interviews, we facilitated a discovery session with key stakeholders in which we collectively discussed and agreed on the overarching objective and areas of critical interest, the audiences and their processes from a UX perspective, and catalogued all support content to present to the user in a usable and accessible way.
Sitemapping
Following the UX/UI planning, we were able to understand and move forward with a new navigable structure. Together with the key stakeholders, we collaborated within a dynamic sitemap to define the primary, secondary and tertiary navigation, including all key functions required.
Conceptual Exploration and Design
To create a considered structure of a web environment, it was necessary to draw upon our prior research findings and integrate with the functionality of the WordPress platform, visual elements and the scope of written content. Once the final concept was approved, we were able to develop the design structure for both desktop and responsive screen resolutions based on a consistent design panel-style approach, which outlined the visual structure of the main page styles and the hierarchy of elements including widgets, iconography, infographics and other various devices.
Photography and video content
From understanding the design direction and strategy behind the determined structure, we produced several photo shoots and video shoots to add more engaging content to the website. To achieve this, we needed to determine which areas of information would benefit most from visual content and convey a whole-of-school narrative, with a range of age groups and subject matters. We were responsible for all pre and post production art direction for each shoot, carefully articulating the concept and purpose of each shoot through preparing detailed briefings, scheduling, working closely on set directing photographers and videographers to achieve the right compositions to suit the context, and shortlisting images and providing feedback and guidance on appropriate editing and creative executions during post production.
Copywriting
With the website undergoing a complete refresh, it was essential for the website copy to be overhauled and kept in-line with the new design structure. First, we reviewed all supplied content and supporting notes to establish the appropriate grammar style, tone-of-voice and overall structure that focused on creating a cohesive story, and from this we determined the main page headers, subheaders, introductory paragraphs and body copy for each specific page type.
Digital development build
Armed with the approved sitemap, design and content, we could now bring the site to a working point. We undertook the entire build and implementation of all required functionality onto the WordPress platform, which would provide maximum flexibility and complete self-management for the School.
Digital content population
From the approved content, we integrated the new copy and photography into the new website, adding all headers, introductory paragraphs, body copy, infographics and other visual elements as per the website design and page structure.